Imagine you are a traveler with a map that shows you where you are and where you can go. You also need to know how to get there. What if you can just read some words to instantly navigate to your destination? That's similar to how links work.
Links are interactive elements within web pages that, when clicked, transport users to another location, whether it's a different web page, a file, or even an external website. They are the digital bridges that allow users to explore the vast expanse of the internet.
Introducing the Anchor Tags
The anchor tag is used to create hyperlinks, which are links to other web pages, files, or email addresses. This tag is encased in an <a></a> set of tags and contains all the information needed to manage links between pages.
Common Attributes for Anchor Tags
Here are some of the most commonly used attributes for anchor tags and explanations of their uses:
href(Hypertext Reference): Specify the URL (Uniform Resource Locator) or destination of the link.target: defines how the linked page should be displayed when clicked. Common values include:_blank: Opens the link in a new browser window or tab._self: Opens the link in the current window or tab (default behavior)._parent: Opens the link in the parent frame or window._top: Opens the link in the top-level frame or window.
rel(Relationship): Specify the relationship between the current document and the linked document. Common values include:nofollow: Instructs search engines not to follow the link (used for SEO purposes).noopener: Prevents the linked page from having access to the opening page's window object.
title: Provides a tooltip or additional information when the user hovers over the link.download: Suggests to the browser that the linked target should be downloaded instead of navigating to it. Used for files like PDFs or images.
These attributes make anchor tags a powerful tool for web development, allowing you to create diverse and interactive navigation experiences for users while ensuring accessibility and SEO considerations are met.
Types of Links
1. Internal Links
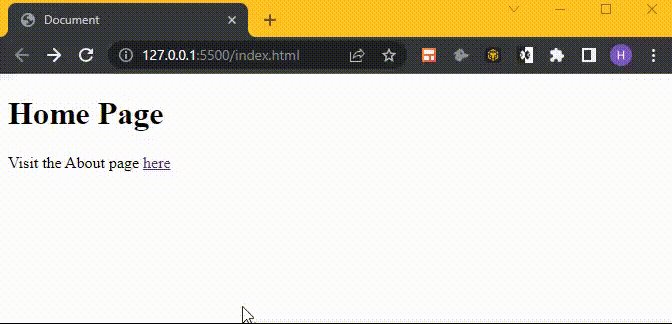
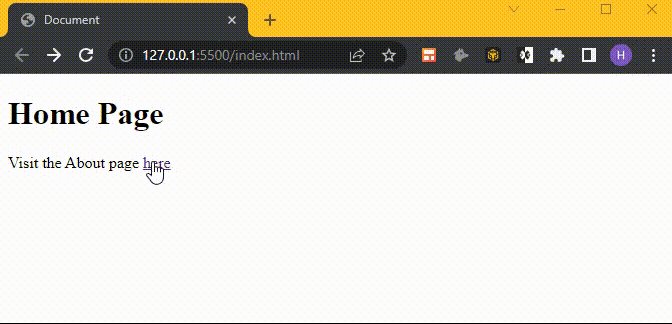
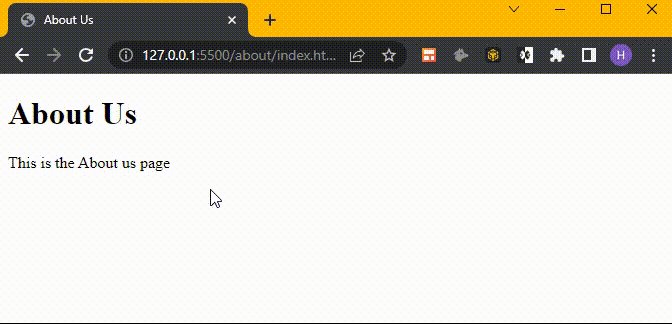
Internal links navigate within a website, helping users explore its various sections and pages. They are the backbone of site navigation, ensuring a seamless user experience. To create an internal link, you specify the path to the target page or resource within your website's directory structure.
Example - Creating an Internal Link:
<a href="/about">About Us</a>

2. External Links
External links lead to other web domains and resources. They expand the horizons of your website, connecting it to the broader internet ecosystem. To create an external link, you provide the complete uniform resource locator or URL of the external website or resource including the protocol (e.g., http:// or https://).
Example - Creating an External Link:
<p>Discover why Altschool is the right choice for you. Click <a href="https://www.altschoolafrica.com" target="_blank">here</a></p>

3. Anchor Links
Anchor links allow for precise positioning within a single page. They are useful for creating long, content-rich pages with easy-to-navigate sections. To create an anchor link, you specify the target element's ID using the "#" symbol as a prefix.
Example - Creating an Anchor Link:
<a href="#section2">Jump to Section 2</a>
<!-- ... -->
<h2 id="section2">Section 2</h2>
Best Practices for Link Optimization
Creating effective links involves more than just adding URLs to your content. Here are the top considerations to have in mind:
Crafting descriptive link text that enhances user understanding.
Links should be links. Do not style links such that they are recognizable as links.
Styling links to make them visually appealing and consistent with your website's design. We will look at how to style links across their different states.
What You've Learned So Far
In this part, you’ve learned how to use hyperlinks, the fundamental element that connects the web. By applying these skills, you can create interactive and engaging web pages that improve the user experience and navigation of your website.
Next in the Series: Adding Images, Sound, and Video to your Web Pages
In the upcoming part, we'll dive into the exciting world of multimedia integration. You'll discover how to embed images, audio, and video into your web content, making your pages more engaging and dynamic. Stay tuned for an exploration of the creative possibilities that multimedia brings to your web development journey!