Categories of HTML Elements According to Display Properties
There are two common categories of HTML elements according to their display properties and behaviors. These are block-level and inline elements.

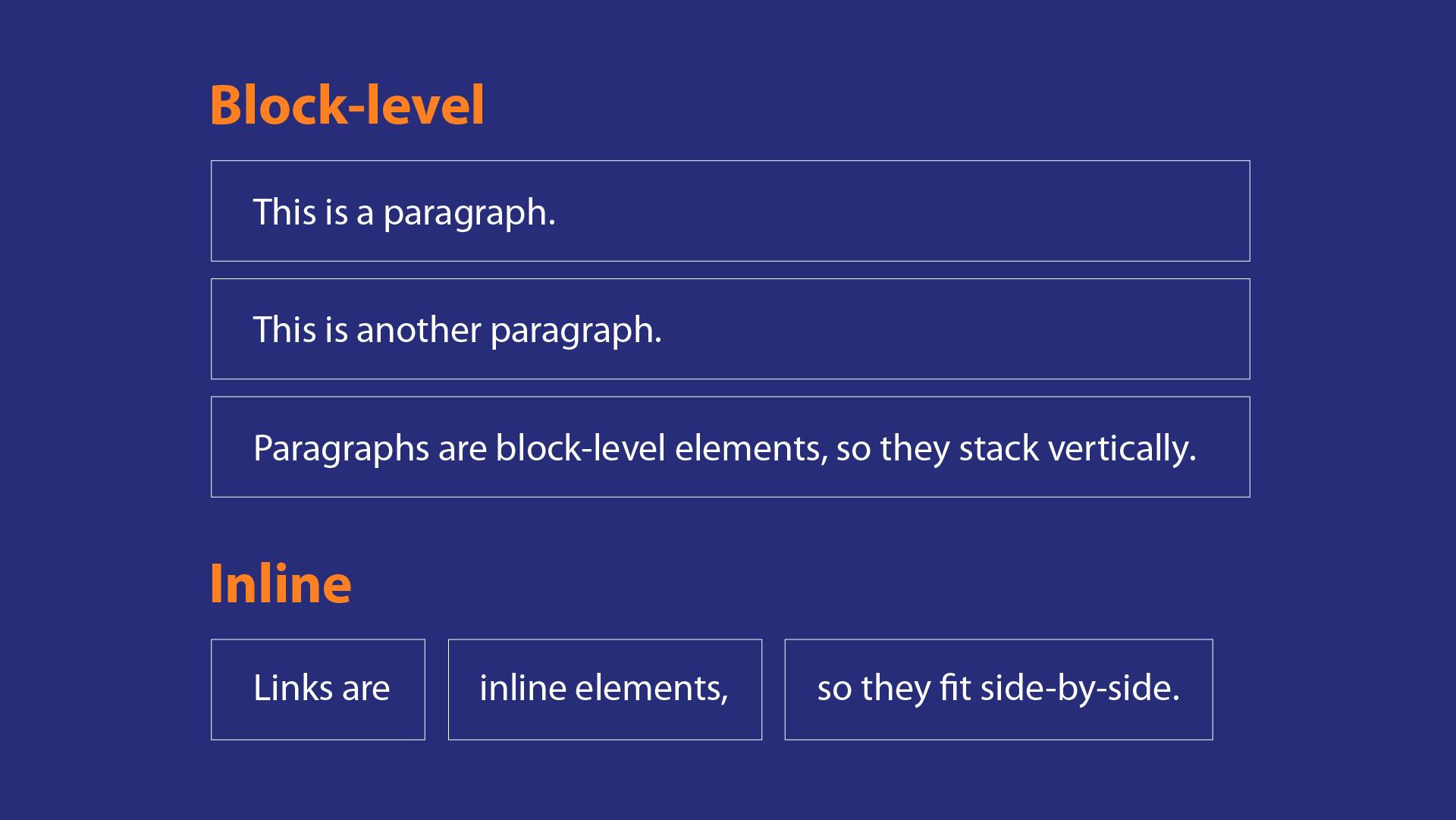
Block-level elements
Block-level elements always start on a new line and take up the full width available. They can contain other block-level or inline elements and can have top and bottom margins. Block-level elements are often used for large pieces of content that need to be organized on a page, such as paragraphs, lists, tables, or sections.
Inline elements
Inline elements do not start on a new line and only take up as much width as necessary. They cannot contain block-level elements and can only have left and right margins. Inline elements are typically used for small pieces of content that are part of a larger block, such as links within a paragraph of text, or images embedded in a sentence.
Heading Elements
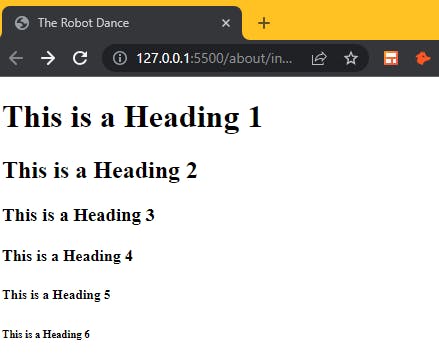
In HTML, different levels of headings are defined on a web page using <h1> to <h6> elements. <h1> is the most important and largest heading, while <h6> is the least important and smallest heading. Headings help to organize the content of a web page and make it easier for users and search engines to understand the structure and topic of the page.
<h1>This is a Heading 1</h1>
<h2>This is a Heading 2</h2>
<h3>This is a Heading 3</h3>
<h4>This is a Heading 4</h4>
<h5>This is a Heading 5</h5>
<h6>This is a Heading 6</h6>

Paragraph
The <p> element is used to represent a paragraph of text. A paragraph <p> can contain any text or other elements that are part of the content of the web page, such as links, images, spans, etc. A paragraph <p> can also have attributes such as id, class, or style to identify or modify it.
<p>This is a block-level paragraph.</p>
Div and Span
The <div> tag
A div is an HTML element that stands for division. It is used to create a generic container for other elements or content on a web page. A div does not have any semantic meaning by itself, but it can be styled with CSS or manipulated with JavaScript to create various layouts and effects. It's like a versatile container box.
<div>
<p>This is a block-level container.</p>
<p>This is another block-level container.</p>
</div>
The <span> tag
Span is an inline HTML element used to create a generic inline container for text or other elements on a web page. It is used for applying styles to a specific portion of text.
<p>This is a <span id="blue">blue</span> word.</p>
Semantic elements
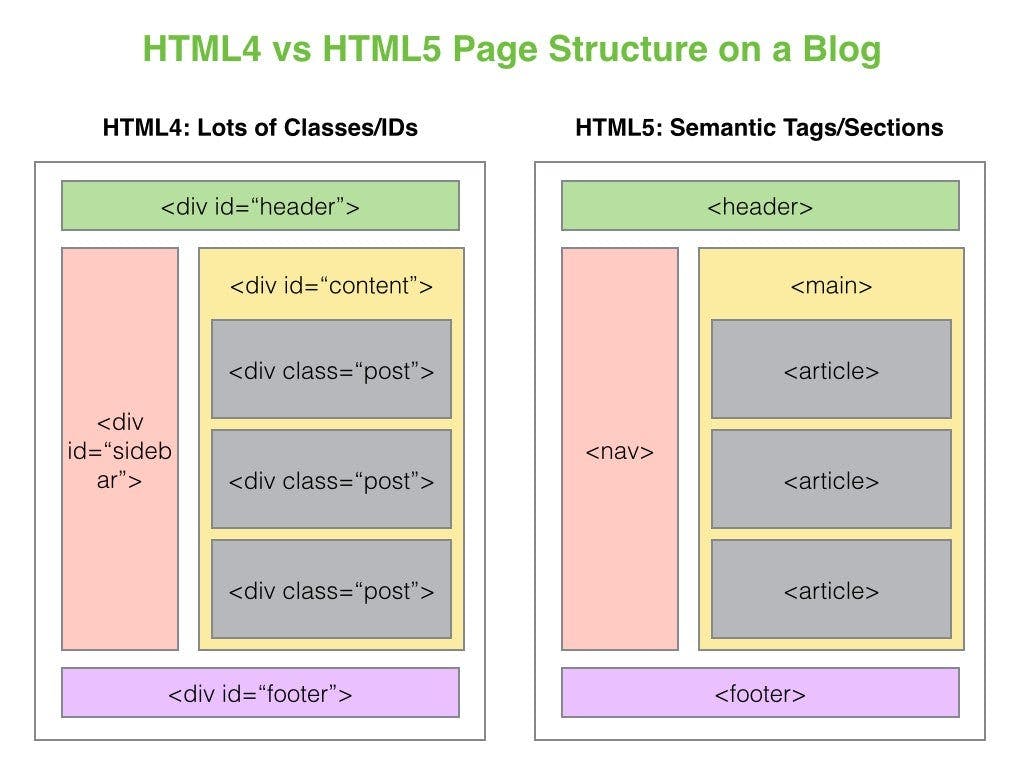
Semantic elements are HTML elements that have a clear and meaningful name that describes their content and purpose. They function like divs but unlike divs, they carry semantic meaning and help browsers and search engines understand the content's structure and hierarchy. This makes them a more meaningful and accessible choice for organizing and styling web page elements.
The image below shows semantic elements have replaced the use of divs.

Common Semantic Elements
<header>: Defines the introductory content at the top of a document or a section.<main>: represents the primary content section of the page.<nav>: Defines a section of navigation links.<article>: Defines an independent, self-contained piece of content, such as a blog post, a news article, or a product card.<footer>: Defines a footer for a document or a section.
Check out other HTML semantic elements here.
What You've Learned
You've explored deeper into the workings of HTML elements, which are the building blocks to mastering HTML.
Next in the Series: Organizing Information with Lists
In the next part of this series, we'll explore how to add and organize HTML content using lists. Get ready to enhance your HTML skills and continue building your web development knowledge!